Ilustration and Visual Narrative : Final Project - Tunnel Book / Webcomic
12 June 2017 - 10 July 2017 (Week 10 - Week 14)
Aurelia Regina Sutjahjokartiko, (0329953)
Illustration and Visual Narrative
Final Project - Tunnel Book / Webcomic
Brief Project
Front & Back and Back & Forth
An undertaking of a series of Illustrations to illuminate narrative spaces and transitions that allow to demonstrate technical and conceptual abilities.
Narratives can be conveyed in many ways. Some narratives follow a traditional linear arc. Other narratives loop in time, flash forward and back, restructure sequence or employ aspect-to-aspect transitions. Some view the same incident from different perspectives. Multiple narratives can be spliced together. Events can be placed in random order. Panels can be subverted. And several narrative threads can be simultaneously told. Narratives can be poetic. They can explore internal emotions instead of external action. They can investigate a central theme. Narratives can be shaped around predetermined rules. They can be reversed, labyrinthine in nature, and involve multiple readings with ambiguous beginnings and endings.
Outcome
Based on the given narrative you are to create a series of illustration to demonstrate the passage of time that leads to the one piece or concludes it. Referring to your submitted rational, you will formulate a narrative for this passage of time and produce one out of the two following outcomes:
Weightage
Portfolio totals 40% of the final grades. There will be checkpoints and marks shall be awarded at the checkpoint. The total weight of this assignment is 40% of the final marks.
10 Marks for show of progress on week 10 - 11 Storytelling and storyboarding. Composition and Layers
LO1 Identify and undertake research into specific design problems or issues, and demonstrate an awareness of historical, cultural and contemporary issues.
10 Marks for show of progress on week 11 - 12 Transitions
LO5 Display evidence of creative thinking through the exploration and communication of design concepts.
20 Marks for show of progress on week 12 - 14 Creative Direction and Technical Direction. Suitability of finishing
LO2 Illustrate proficiency in the appropriate use of drawing, or other visual communication techniques in physical and/or digital environments.
LO3 Effectively use tacit making skills and/or traditional media techniques in an appropriate manner.
Note:
Though assignments may differ in category, ultimately marking criteria is based on the learning outcomes of the module. To cross reference the relationship refer to the following:
Research and Development
LO1 Identify and undertake research into specific design problems or issues, and demonstrate an awareness of historical, cultural and contemporary issues.
Creative Direction
LO5 Display evidence of creative thinking through the exploration and communication of design concepts.
Technical Direction
LO2 Illustrate proficiency in the appropriate use of drawing, or other visual communication techniques in physical and/or digital environments.
LO3 Effectively use tacit making skills and/or traditional media techniques in an appropriate manner.
Final Outcome
LO4 Demonstrate the ability to initiate and manage their own learning, evaluate their own progress, exercise reflective and critical self-analysis.
Progression Project
Week 10 : Storytelling and Storyboarding
When we given one story about "The Story of Heaven and Hell as told by Ancient Samurai", i tried to understand what is the story try to tell the reader. However, it is so hard because it is not familar for me. Therefore, i choose different story and i proposed to my lecture which is the story is familiar to me. The story that i choose is "Three Little Pig and The Big Bad Wolf". Here is my full story
After i decided, i tried to sketch and identify which can i put into 5 acts of story. Also, i chose parallex as my final outcome
Feedback
Week 12
Mr Hafiz said to me that he liked my drawing and color scheme, so he asked me to start set up animate with Adobe Animation.
Week 13
Mr Hafiz said to me that good flow for the parallax, but since i was copying the color scheme of my reference, i should change the color of it with my originality start from beginning until interactive button.
Week 14
Mr Hafiz said to me that it was to flat, still using same transition and i should use variety position (whether close up or zoom out). But overall good.
Reflection
Experience
Actually, i liked this project since mr Hafiz announced in the first meeting. But, when it realized, there were a lot problem when i tried to digitalize. I realized that i am lack of drawing but i am always try straightforward to digitalize. Therefore, i didnt have a lot of plan and i should redo again and again and it took much of time.
Observation
Planning and sketching are the good starter before go through to the project. When i feel blur, i'll redo again and again and as i mentioned earlier, it is not effectively to work. Therefore, searching more reference, examples, and reading book are the best way for inspiration. But, i cant discipline myself to read it.
Findings
I hope next project or whatever, i can start with sketch and planning well. To be honest, my sketch on this project just randomly, not the real one. Futhermore, i try myself to discipline read a book, a reference, or search an example for better final artwork.
Aurelia Regina Sutjahjokartiko, (0329953)
Illustration and Visual Narrative
Final Project - Tunnel Book / Webcomic
 |
| Figure 1. Example of Tunnel Book |
Front & Back and Back & Forth
An undertaking of a series of Illustrations to illuminate narrative spaces and transitions that allow to demonstrate technical and conceptual abilities.
Narratives can be conveyed in many ways. Some narratives follow a traditional linear arc. Other narratives loop in time, flash forward and back, restructure sequence or employ aspect-to-aspect transitions. Some view the same incident from different perspectives. Multiple narratives can be spliced together. Events can be placed in random order. Panels can be subverted. And several narrative threads can be simultaneously told. Narratives can be poetic. They can explore internal emotions instead of external action. They can investigate a central theme. Narratives can be shaped around predetermined rules. They can be reversed, labyrinthine in nature, and involve multiple readings with ambiguous beginnings and endings.
Outcome
Based on the given narrative you are to create a series of illustration to demonstrate the passage of time that leads to the one piece or concludes it. Referring to your submitted rational, you will formulate a narrative for this passage of time and produce one out of the two following outcomes:
 |
| Figure 2. Tunnel Book explanation |
| Figure 3. Webcomic explanation |
Weightage
Portfolio totals 40% of the final grades. There will be checkpoints and marks shall be awarded at the checkpoint. The total weight of this assignment is 40% of the final marks.
10 Marks for show of progress on week 10 - 11 Storytelling and storyboarding. Composition and Layers
LO1 Identify and undertake research into specific design problems or issues, and demonstrate an awareness of historical, cultural and contemporary issues.
10 Marks for show of progress on week 11 - 12 Transitions
LO5 Display evidence of creative thinking through the exploration and communication of design concepts.
20 Marks for show of progress on week 12 - 14 Creative Direction and Technical Direction. Suitability of finishing
LO2 Illustrate proficiency in the appropriate use of drawing, or other visual communication techniques in physical and/or digital environments.
LO3 Effectively use tacit making skills and/or traditional media techniques in an appropriate manner.
Note:
Though assignments may differ in category, ultimately marking criteria is based on the learning outcomes of the module. To cross reference the relationship refer to the following:
Research and Development
LO1 Identify and undertake research into specific design problems or issues, and demonstrate an awareness of historical, cultural and contemporary issues.
Creative Direction
LO5 Display evidence of creative thinking through the exploration and communication of design concepts.
Technical Direction
LO2 Illustrate proficiency in the appropriate use of drawing, or other visual communication techniques in physical and/or digital environments.
LO3 Effectively use tacit making skills and/or traditional media techniques in an appropriate manner.
Final Outcome
LO4 Demonstrate the ability to initiate and manage their own learning, evaluate their own progress, exercise reflective and critical self-analysis.
Progression Project
Week 10 : Storytelling and Storyboarding
When we given one story about "The Story of Heaven and Hell as told by Ancient Samurai", i tried to understand what is the story try to tell the reader. However, it is so hard because it is not familar for me. Therefore, i choose different story and i proposed to my lecture which is the story is familiar to me. The story that i choose is "Three Little Pig and The Big Bad Wolf". Here is my full story
After i decided, i tried to sketch and identify which can i put into 5 acts of story. Also, i chose parallex as my final outcome
 |
| Figure 4. Indentification of The Story |
 |
| Figure 5. Thumbnail 1 |
 |
| Figure 6. Thumbail 2 |
Week 11 : Storytelling and Storyboarding
After i made thumbnail, i made rough sketch to compuse the story before i digitalize. To be honest, i am kind of person who cant drawing/sketch or etc. But in my mind, i have imagine what a final outcome should be made. Here is my rough sketch
 |
| Figure 7. Sketch page 1 |
 |
| Figure 8. Sketch page 2 |
 |
| Figure 9. Sketch page 3 |
 |
| Figure 10. Sketch page 4 |
 |
| Figure 11. Sketch page 5 |
 |
| Figure 12. Skech page 6 |
 |
| Figure 13. Sketch page 7 |
Actually, i choose game Dots and Co as my reference. Because, i like the style that they put in that game and of course the parallex so amazing! I'll try put their style and mixed with my style.
 |
| Figure 14. Dots and Co Characters |
 |
| Figure 15. Panorama from Dots and Co |
You can see this panorama on parallex mode if you download and play for that game. You can see how wonderful parallex in this game. I hope i can make parallex like this game and more than it.
Hari Raya Break (Week 12): Process of Digitalization
As i mentioned earlier, i am inspired with Dots and Co game. So i tried to mixed up my style and its style. Since, i had lazy mood (Sorry mr. H, i need more holiday ;D), i tried my best to make it. Here my process
Since my first artwork didnt satisify me, so i sketched first characters that i want.
Week 13 - Creative Direction and Technical Direction
Hari Raya Break (Week 12): Process of Digitalization
As i mentioned earlier, i am inspired with Dots and Co game. So i tried to mixed up my style and its style. Since, i had lazy mood (Sorry mr. H, i need more holiday ;D), i tried my best to make it. Here my process
 |
| Figure 16. Layout Arrangement |
 |
| Figure 17. First Attempt. |
 |
| Figure 18. Wolf and First Pig |
 |
| Figure 19. Second pig and thirth pig |
After that i tried to digitalize it and make it look like cute unless the wolf, i made looks like cringe but still cute.
 |
| Figure 20. result of digitalitation character |
 |
| Figure 21. Page 1 |
 |
| Figure 22. Page 2 |
 |
| Figure 23. Page 3 |
 |
| Figure 24. Page 4 |
On this week, i tried myself to set up the animate but the result is bad. Because techinal error of HTML itself. Here is my keyframe that i captured.
 |
| Figure 25. Animate (1) |
 |
| Figure 26. Animate (2) |
 |
| Figure 27. Animate (3) |
 |
| Figure 28. Animate (4) |
If you see that video, there was something error like not in sequence, then the first transition it supposed to be disappear when turn into page 2 or 3. Futhermore, Mr Hafiz said to me that i should change the color since i follow color scheme of my reference.
Week 14 - Creative Direction and Technical Direction
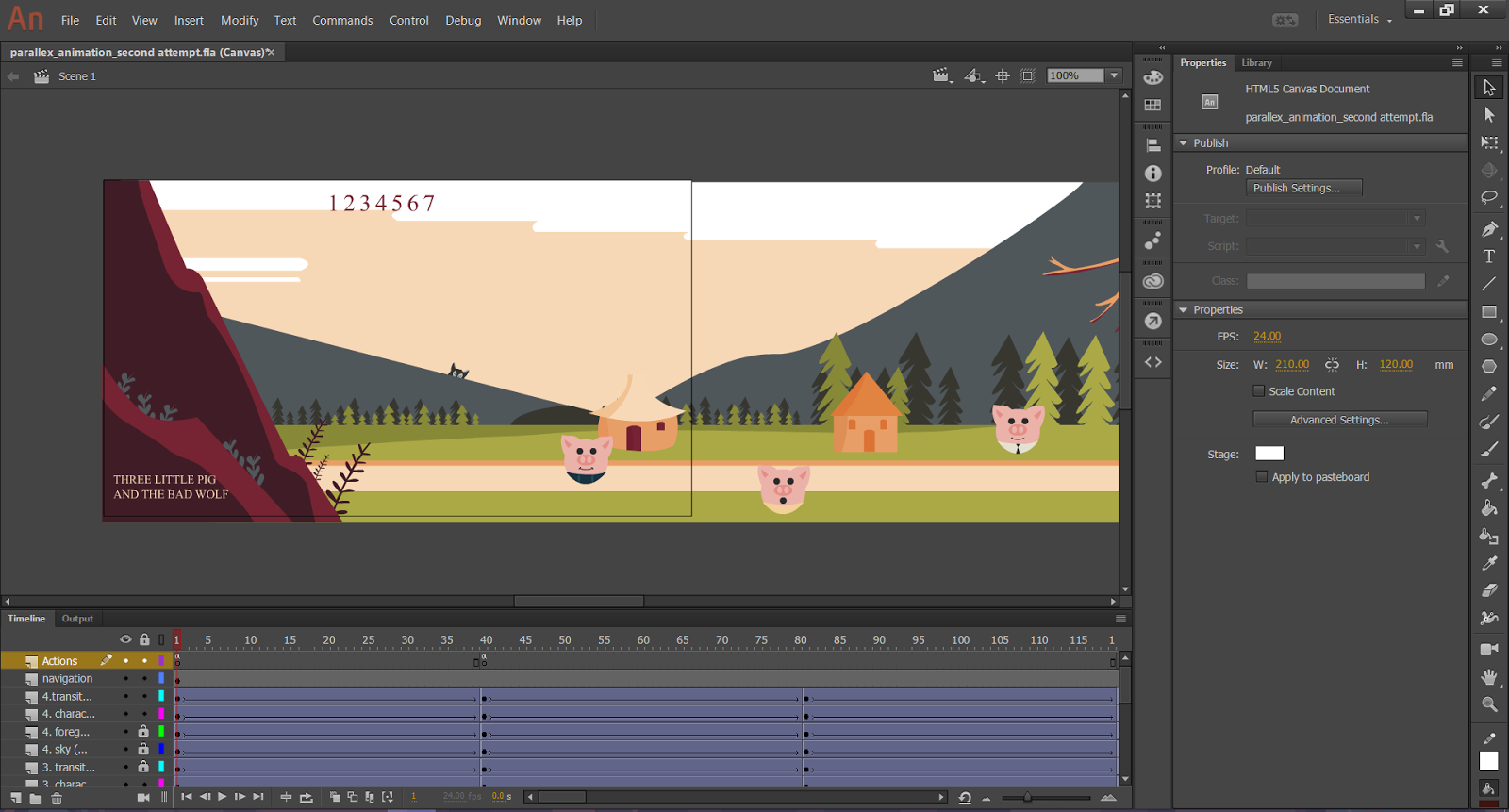
After Mr Hafiz has given feedback to me, i decided change the color of sky and transition it self (e.g hill and tree)
 |
| Figure 28. Change color (1) |
 |
| Figure 29. Change color (2) |
 |
| Figure 30. Change color (3) |
 |
| Figure 31. change color (4) |
Next, i tried to animate that with additional narration underneath of animation it self.
 |
| Figure 32. animate - change color |
For the narration it self, it was come up spontaneously and i changed name of character, place, then flow the story, but some point still based on original story.
Name of character
1st Pig : Biu
2nd pig : Yel
3rd pig : Walley
Wolf : Bardin
Name of place
Mountain : Bardolf
Here is my final artwork of parallex
After i presented what i've done with my parallax, i did a little bit change of my parallax. Because, mr Hafiz said it was to flat, no close up, still using same transition. If you want to see my final parallax, click here
Feedback
Week 12
Mr Hafiz said to me that he liked my drawing and color scheme, so he asked me to start set up animate with Adobe Animation.
Week 13
Mr Hafiz said to me that good flow for the parallax, but since i was copying the color scheme of my reference, i should change the color of it with my originality start from beginning until interactive button.
Week 14
Mr Hafiz said to me that it was to flat, still using same transition and i should use variety position (whether close up or zoom out). But overall good.
Reflection
Experience
Actually, i liked this project since mr Hafiz announced in the first meeting. But, when it realized, there were a lot problem when i tried to digitalize. I realized that i am lack of drawing but i am always try straightforward to digitalize. Therefore, i didnt have a lot of plan and i should redo again and again and it took much of time.
Observation
Planning and sketching are the good starter before go through to the project. When i feel blur, i'll redo again and again and as i mentioned earlier, it is not effectively to work. Therefore, searching more reference, examples, and reading book are the best way for inspiration. But, i cant discipline myself to read it.
Findings
I hope next project or whatever, i can start with sketch and planning well. To be honest, my sketch on this project just randomly, not the real one. Futhermore, i try myself to discipline read a book, a reference, or search an example for better final artwork.


Comments
Post a Comment